Quickstart
A quick dive into getting started with Lore
A quick dive into getting started with Lore
In this step we're going to add a button to our application that will launch a dialog when the user clicks on it.
You can view the finished code for this step by checking out the
dialogs.1branch of the completed project.
Run this command to generate our CreateButton component:
lore generate component CreateButton
Then modify the component to look like this:
import React from 'react';
import createReactClass from 'create-react-class';
import PropTypes from 'prop-types';
export default createReactClass({
displayName: 'CreateButton',
onClick() {
console.log('Create tweet!');
},
render() {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
});
import React from 'react';
import PropTypes from 'prop-types';
class CreateButton extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('Create tweet!');
}
render () {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
}
export default CreateButton;
import React from 'react';
import PropTypes from 'prop-types';
class CreateButton extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('Create tweet!');
}
render () {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
}
export default CreateButton;
Eventually, we'll have this component launch a dialog when the user clicks on it, but for now we'll just have it write a log to the console to say the button was clicked.
Next open the Header component. Then import the CreateButton component and insert it into the render() method like this:
// src/components/Header.js
import React from 'react';
import createReactClass from 'create-react-class';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
export default createReactClass({
displayName: 'Header',
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
});
// src/components/Header.js
import React from 'react';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
class Header extends React.Component {
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
}
export default Header;
// src/components/Header.js
import React from 'react';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
class Header extends React.Component {
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
}
export default Header;
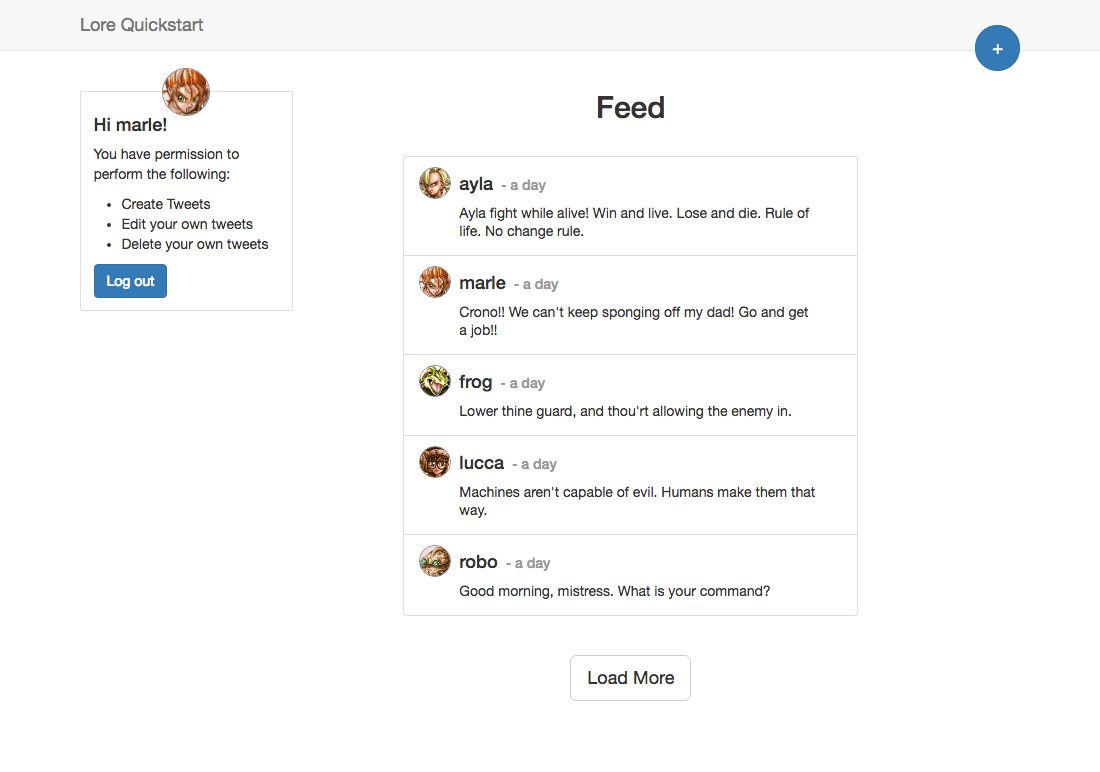
If everything went well, your application should now look like this.

Below is a list of files modified during this step.
import React from 'react';
import createReactClass from 'create-react-class';
import PropTypes from 'prop-types';
export default createReactClass({
displayName: 'CreateButton',
onClick() {
console.log('Create tweet!');
},
render() {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
});
import React from 'react';
import PropTypes from 'prop-types';
class CreateButton extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('Create tweet!');
}
render () {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
}
export default CreateButton;
import React from 'react';
import PropTypes from 'prop-types';
class CreateButton extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('Create tweet!');
}
render () {
return (
<button
type="button"
className="btn btn-primary btn-lg create-button"
onClick={this.onClick}>
+
</button>
);
}
}
export default CreateButton;
import React from 'react';
import createReactClass from 'create-react-class';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
export default createReactClass({
displayName: 'Header',
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
});
import React from 'react';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
class Header extends React.Component {
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
}
export default Header;
import React from 'react';
import PropTypes from 'prop-types';
import { Link } from 'react-router';
import CreateButton from './CreateButton';
class Header extends React.Component {
render() {
return (
<nav className="navbar navbar-default navbar-static-top header">
<div className="container">
<div className="navbar-header">
<Link className="navbar-brand" to="/">
Lore Quickstart
</Link>
</div>
<CreateButton/>
</div>
</nav>
);
}
}
export default Header;
Next we're going to learn how to mount dialogs.